Keterbacaan atau readability dalam sebuah kode adalah hal yang penting. Baik kode nantinya akan dikonsumsi pribadi maupun untuk tim. Kode yang mempunyai keterbacaan yang bagus namun penyampaiannya misalkan screenshot yang buruk terkadang membuat kita atau orang lain malas untuk melihat kode tersebut.
Kali ini saya akan membagikan sedikit tips bagaimana menyajikan kode dengan baik dan elegan dalam VSCode serta alternatif lain.
# VSCode
Jika kalian menggunakan VSCode ikuti langkah berikut.
# 1. Langkah pertama
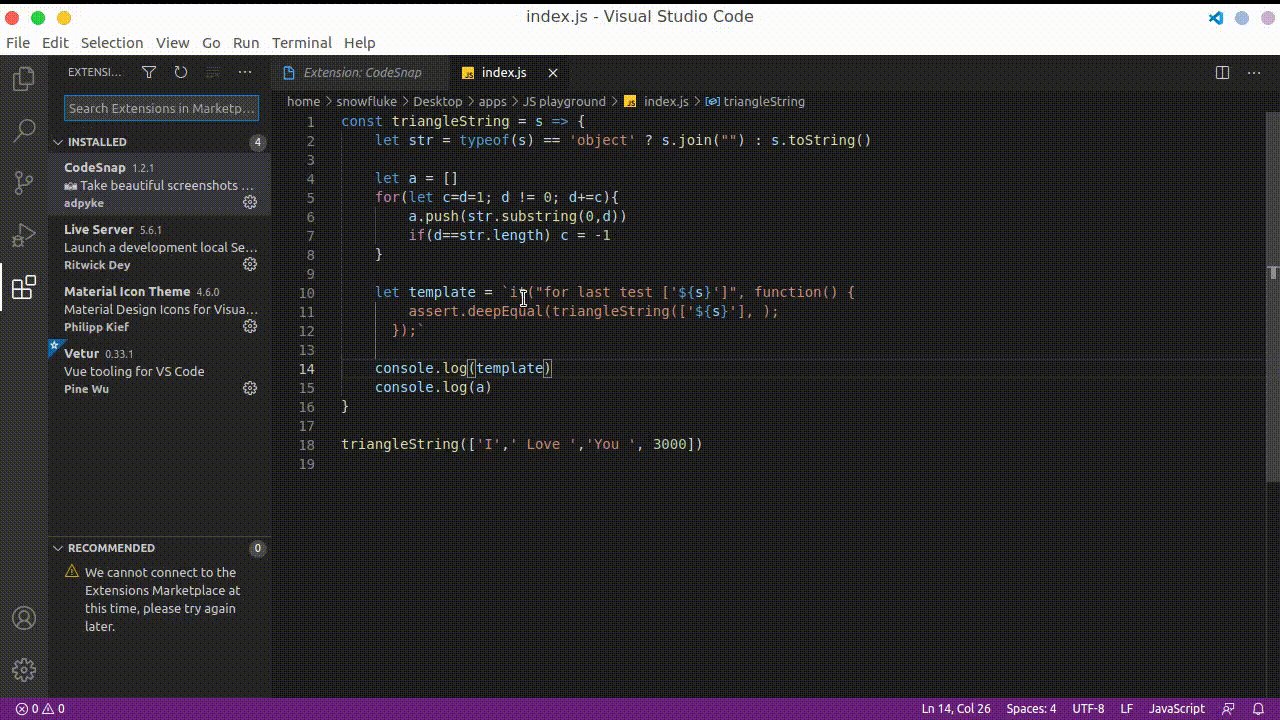
Nyalakan internet. Pergi ke menu Extensions di samping kiri sidebar, lalu ketikkan CodeSnap
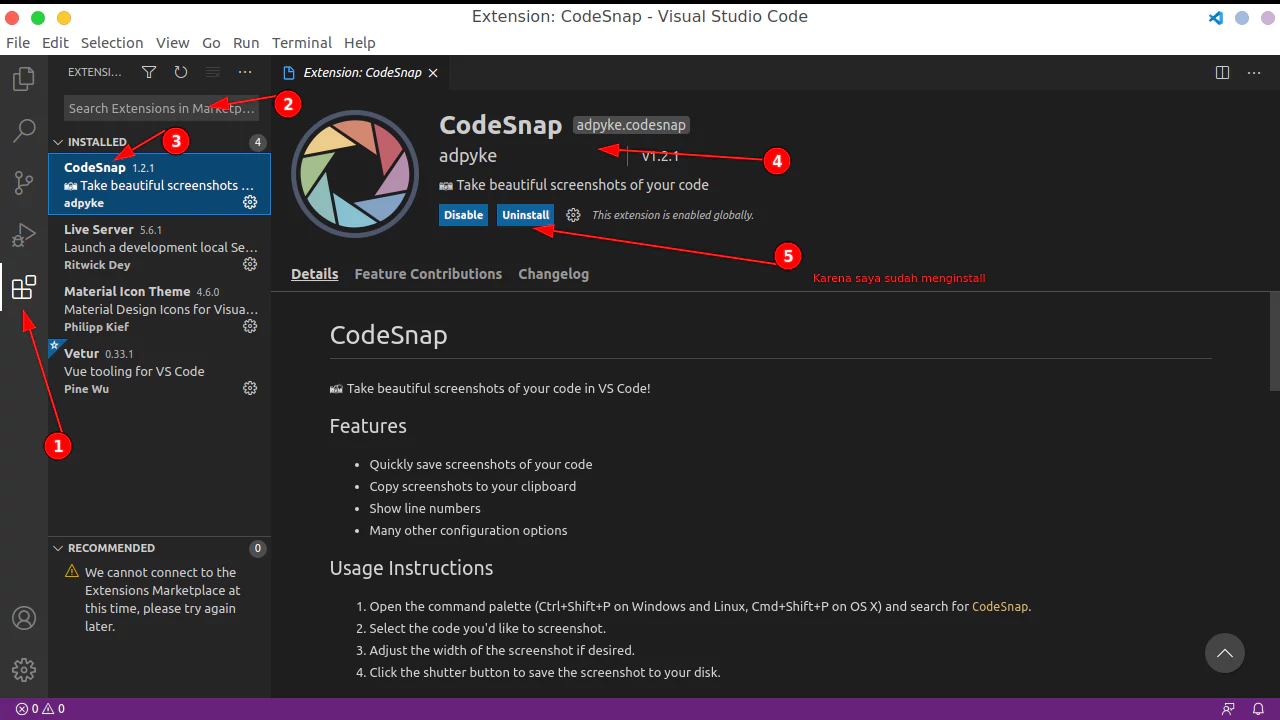
# 2. Langkah kedua
Install ekstensi CodeSnap dengan logo seperti pada gambar dan tunggu hingga selesai

# Cara menggunakan
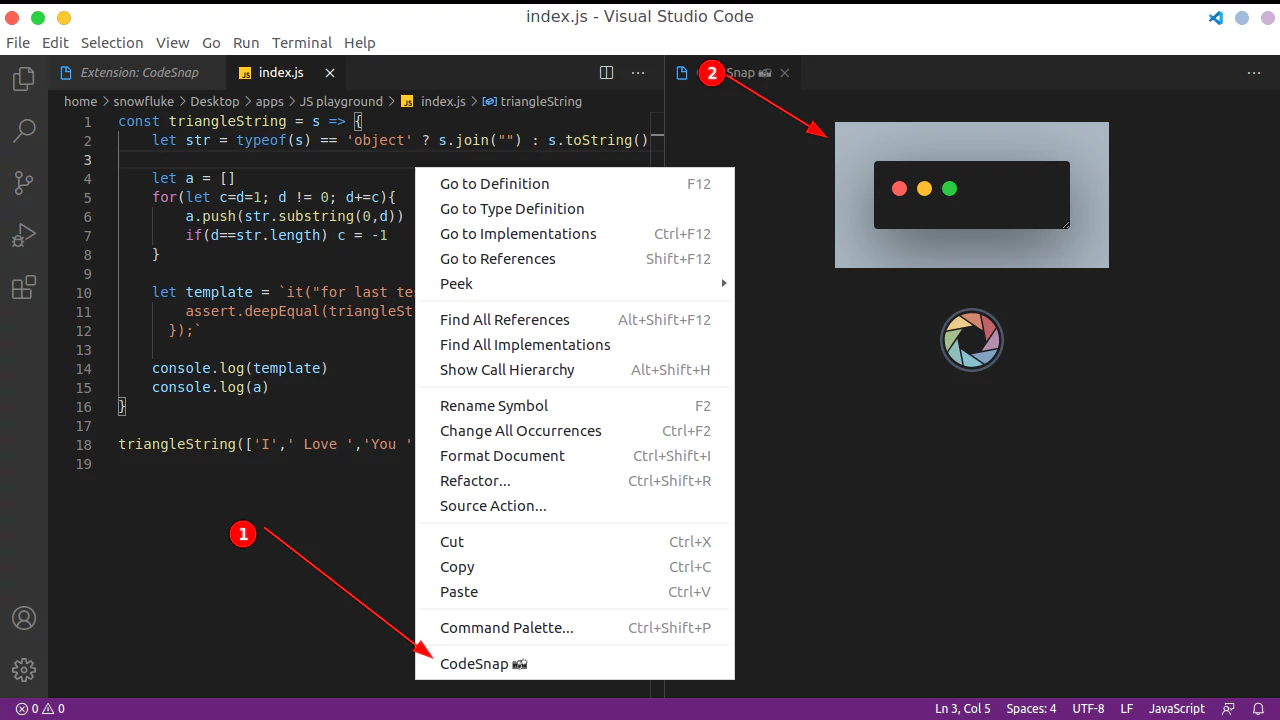
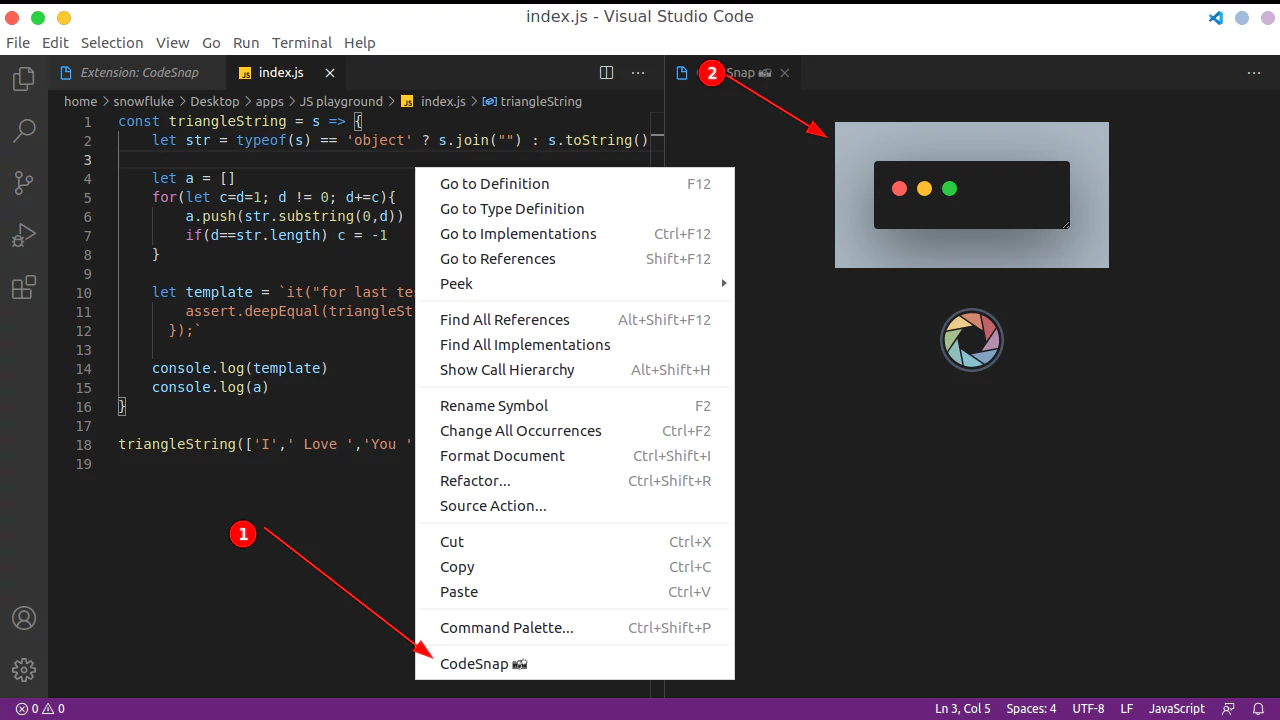
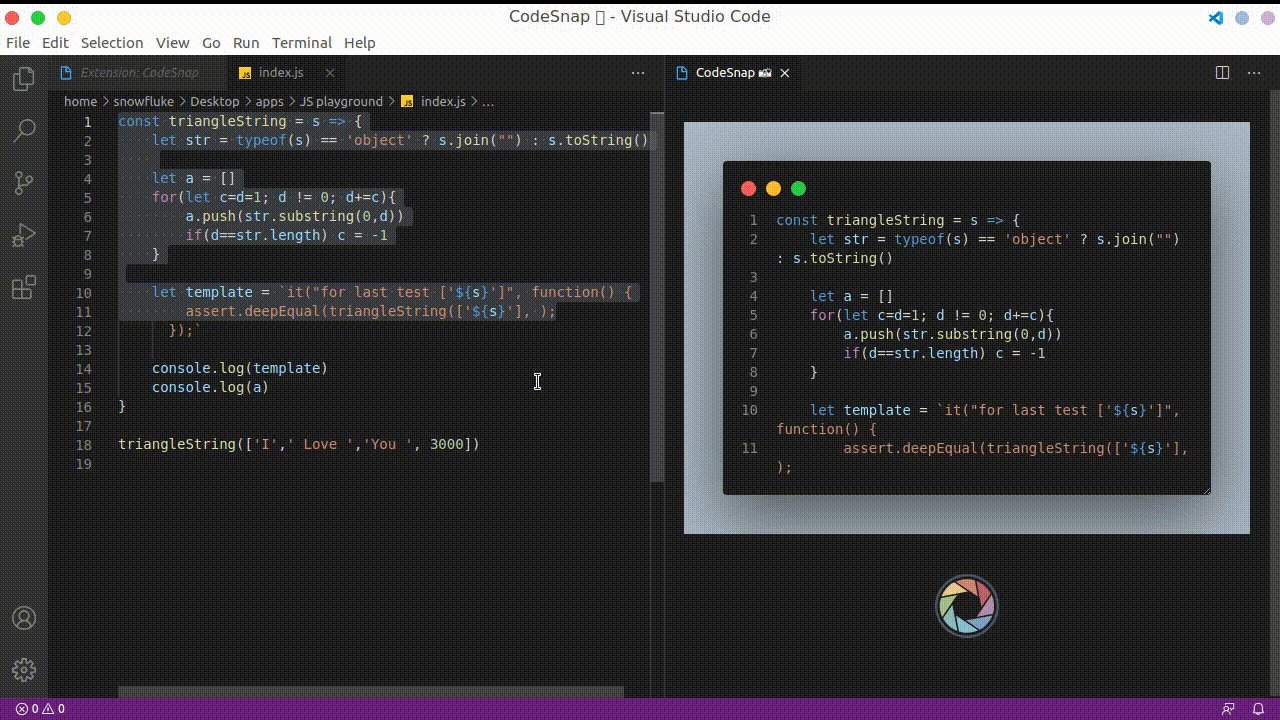
- Buka kode yang ingin di screenshot
- Klik kanan lalu pilih
CodeSnap - Muncul jendela baru disamping kanan

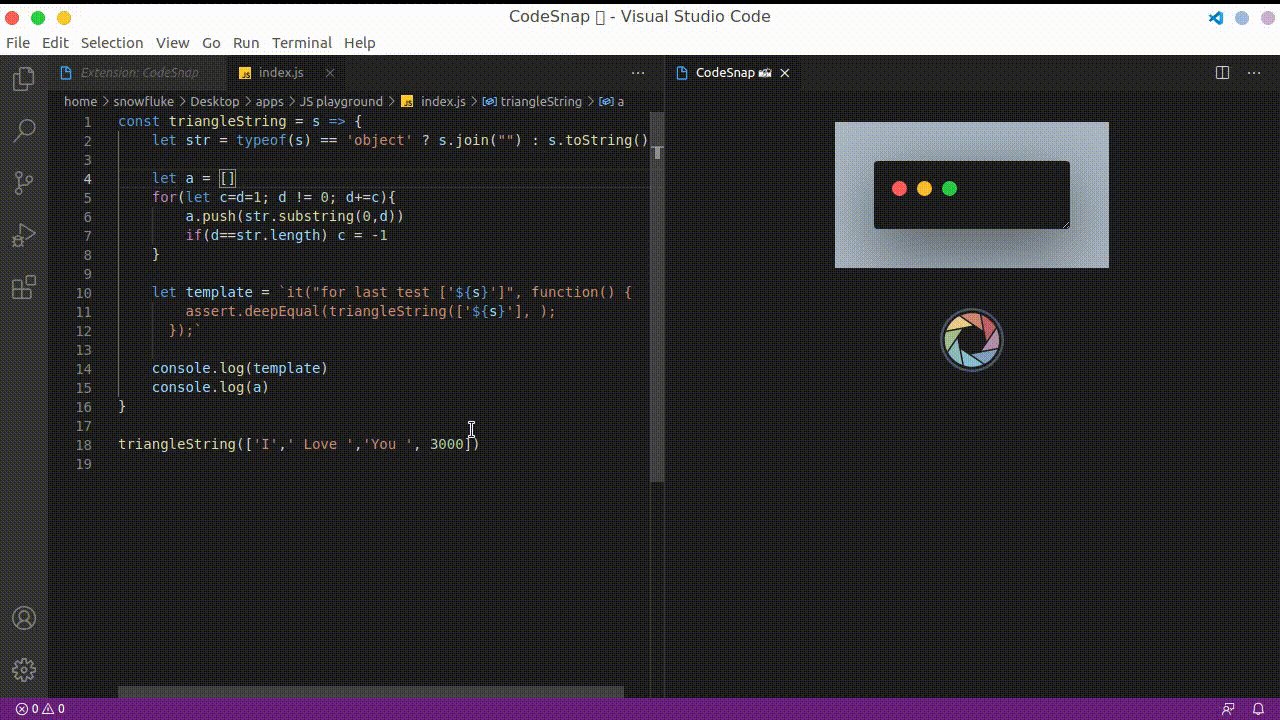
- Seleksi kode yang ingin di screenshot
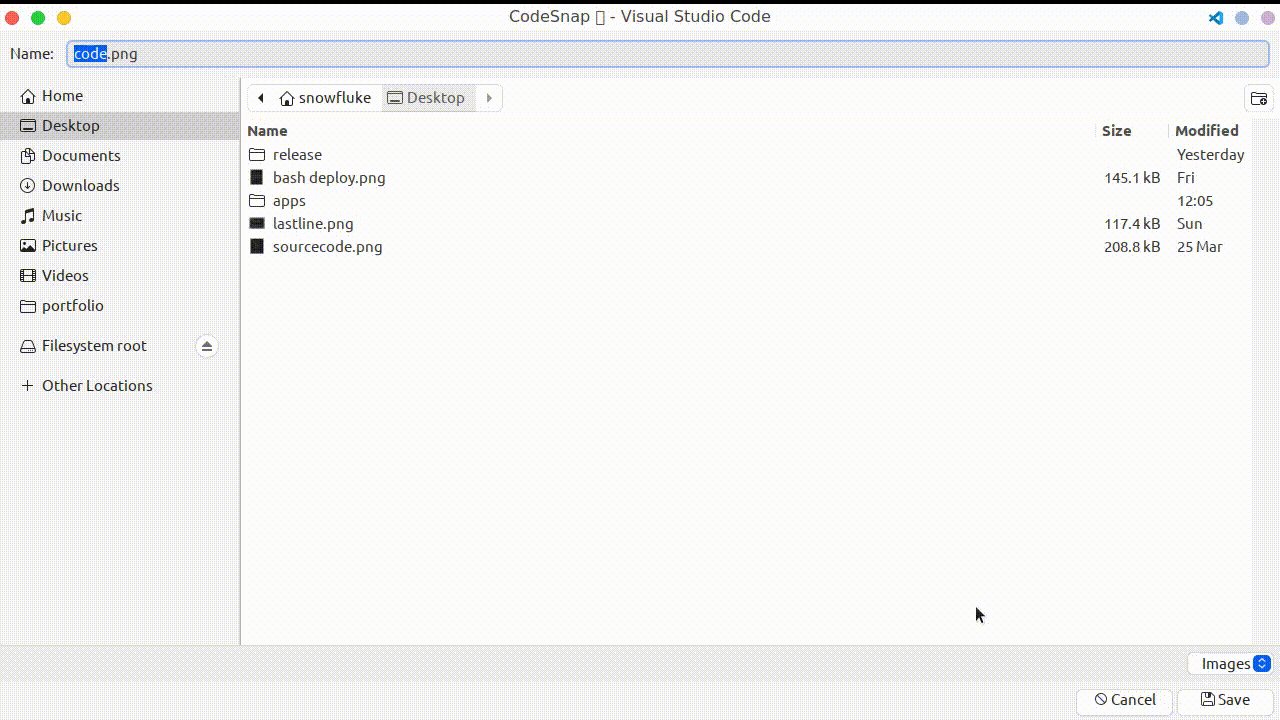
- Klik tombol kamera di bawah hasil CodeSnap

# Demo

# Alternatif
Jika kalian tidak menggunakan VSCode namun tetap ingin menampilkan kode dengan elegan, kalian bisa memanfaatkan situs online pembuat screenshot kode, contohnya adalah carbon (opens new window)
# 1. Langkah pertama
Kunjungi situs https://carbon.now.sh/
# 2. Langkah kedua
Tulis/paste kode kalian, pilih bahasa dan tema
# 3. Langkah ketiga
Pilih ikon gerigi, beri nama, lalu export
# Demo

Sekian semoga bermanfaat
Selamat malam~
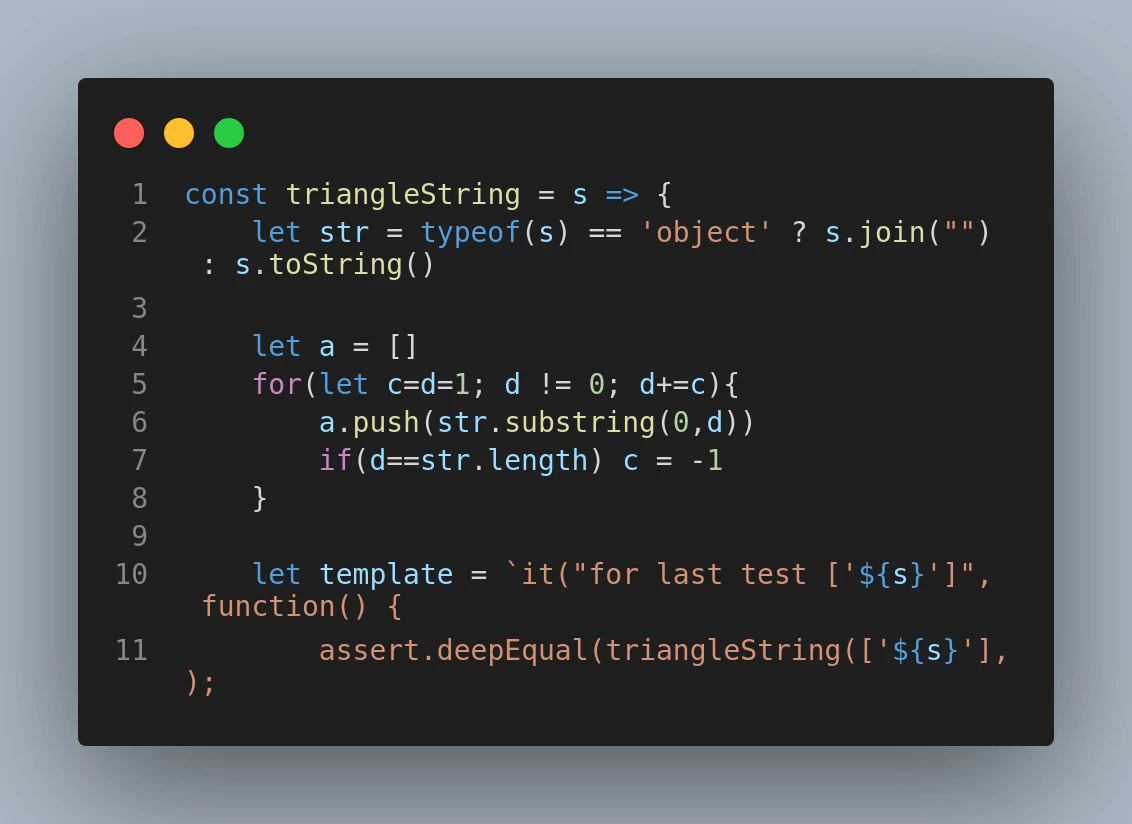
# Hasil